I migliori plugin di layout mobile per il tuo sito web responsivo
Gli utenti si rivolgono a smartphone o tablet per navigare sul web. I gadget consentono loro di ordinare beni o servizi ovunque, inclusa la metropolitana, il parco o la spiaggia. Questa tendenza aumenta notevolmente il traffico del sito Web e lo mantiene elevato per tutto il giorno. Inoltre, si tratta di una nuova sfida per gli sviluppatori, che richiede che le risorse moderne siano pienamente reattive e funzionino perfettamente su tutti i dispositivi. Con i plugin di layout mobile, gestisci questo compito al massimo livello!
Le estensioni di questa libreria offrono di estendere la funzionalità della tua pagina e di farlo in modo più attraente e flessibile. Con loro, tutte le pagine del progetto appaiono correttamente su tutti i dispositivi. Vuoi conoscere tutti i dettagli e le caratteristiche? Andiamo!
Estensioni: caratteristiche e vantaggi
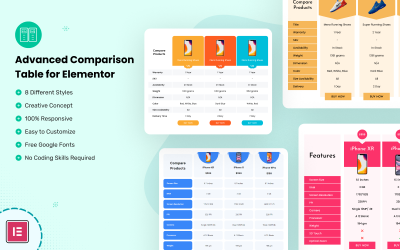
Questa raccolta è composta dalle migliori soluzioni per migliorare il tuo sito web in molti modi diversi. Vuoi aggiungere una pagina per i membri del team o pubblicare il tuo piano tariffario? Con le estensioni puoi raggiungere qualsiasi obiettivo senza aiuti esterni e perdite di tempo. La caratteristica principale è che includono un mockup per smartphone. Quindi adatti ogni funzione, blocco, widget o pagina allo smartphone e fornisci ai clienti un'interfaccia ideale. Quindi, oltre ad essere reattivo per impostazione predefinita, hai un mockup che il tuo sito web visualizzerà e funzionerà correttamente sugli smartphone.
Un altro vantaggio è che non sono necessarie conoscenze approfondite di IT e di programmazione per gestire i modelli. Tuttavia, otterrai il risultato perfetto senza problemi e perdite di tempo. Quali altre caratteristiche hanno questi asset? Ecco i principali:
- alta qualità: i migliori professionisti hanno lavorato su queste risorse IT in modo che tu riceva qualità professionale per la realizzazione delle tue idee;
- facile da usare: affrontare i temi non richiede molto tempo e non richiede aiuto esterno;
- completamente reattivo : oltre al mockup, queste estensioni garantiscono reattività, quindi appaiono perfette su tutti i dispositivi;
- completamente personalizzabile : apporti le modifiche necessarie a questi moduli per ottenere il miglior risultato;
- opzioni di compatibilità: la raccolta dispone di risorse per diverse piattaforme, inclusi moduli per supportare WordPress ;
- aggiornamenti regolari: i prodotti vengono aggiornati regolarmente in modo da avere le versioni più recenti a portata di mano;
- supporto tecnico affidabile: se hai problemi con i moduli, contatta l'autore o il team di supporto di Templateog体育首页 per una consulenza dettagliata.
Come trovare i migliori prodotti reattivi?
Se decidi di dotare la tua risorsa digitale di nuove funzionalità, allora è il momento di scegliere l'assistente giusto. È una sfida per gli imprenditori, poiché può essere difficile determinare la soluzione più attraente e di alta qualità. Come comportarsi per non sbagliare e centrare il bersaglio con la propria scelta? Dai un'occhiata ad alcuni semplici suggerimenti per guidarti:
- Definisci i tuoi obiettivi e il risultato desiderato. Quali funzionalità intendi implementare e con quale piattaforma vuoi lavorare? È un conto alla rovescia per un sito WordPress o una pagina dei membri del team per un progetto HTML? Decidere i punti chiave per andare avanti con le idee chiare.
- Utilizza la barra laterale per indicare le tue preferenze. Imposta i colori, i tag e le funzionalità desiderati per restringere le tue offerte.
- Familiarizzare con il prodotto dentro e fuori. Leggi la descrizione, prova la demo e guarda le recensioni. Inoltre, ricordati di verificare la compatibilità.
- Hai ulteriori domande? Contatta i responsabili pre-vendita tramite live chat per avere una consulenza dettagliata e affidabile.
- Se tutti i dettagli corrispondono ai tuoi desideri, acquista e crea il tuo progetto responsive ideale.
Come scegliere un tema per il sito web?
Domande frequenti sui plugin di layout mobile
Cosa sono i plugin di layout mobile?
Si tratta di estensioni che ti permettono di migliorare la funzionalità del tuo sito web e includere un tema per smartphone. Ciò significa che se implementi una funzionalità, questa verrà adattata a tutti i dispositivi.
Ho bisogno di competenze di codifica per lavorare con i plugin di layout mobile?
No. I moduli sono facili da usare e non richiedono competenze, conoscenze o esperienze aggiuntive.
I plugin di layout mobile sono compatibili con WordPress?
SÌ. Molte delle risorse nella raccolta funzionano con le risorse WordPress. Controlla la descrizione per assicurarti che sia compatibile.
Cosa succede se ho problemi con i plugin di layout mobile?
Non preoccuparti. Contatta l'autore del prodotto per chiarire tutte le domande e risolvere i problemi.