


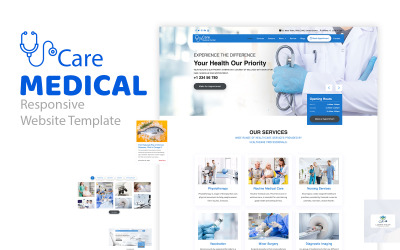
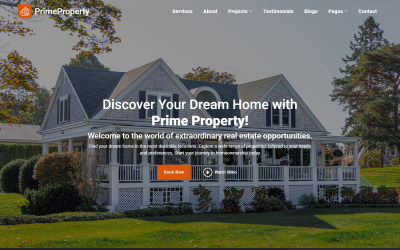
Догляд – Адаптивний медичний шаблон веб-сайту HTML5 від zrthemes









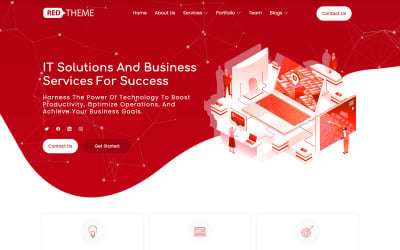
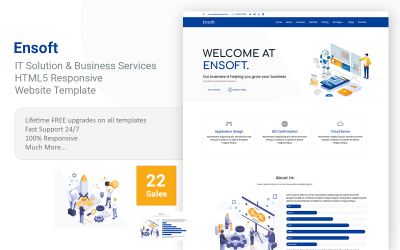
Ensoft – ІТ-рішення та бізнес-послуги. Багатофункціональний адаптивний шаблон веб-сайту від zrthemes

EcoClean – Шаблон веб-сайту про послуги з прибирання від zrthemes


SlotClub – преміальний HTML-шаблон для сайтів ігрових автоматів від Themability
 SALE
SALE


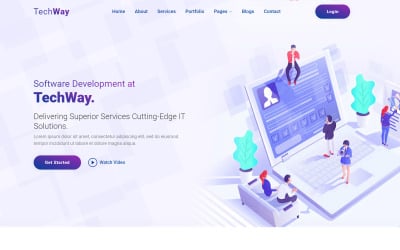
Techway – розробка програмного забезпечення та бізнес-послуги. Багатофункціональний адаптивний шаблон веб-сайту від zrthemes

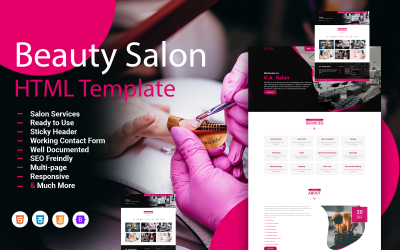
Адаптивний HTML-шаблон «Послуги салону краси». від zrthemes



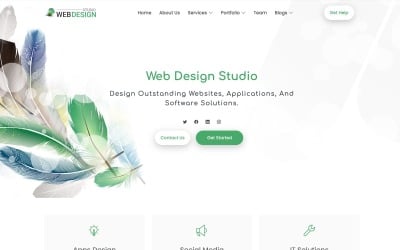
DesignSoft - Шаблон веб-сайту студії веб-дизайну від zrthemes


NettaPrint – друк адаптивного шаблону веб-сайту Bootstrap від NettaThemes








Квітковий - Адаптивний HTML-шаблон весілля від DifferenzSystem


HTML-шаблон «Сучасний інтер’єр і меблі». від zrthemes


Tekstack – It Solutions, Startup & Business Services Багатофункціональний адаптивний шаблон веб-сайту від zrthemes

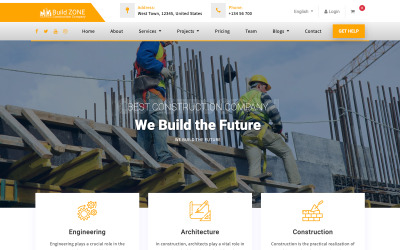
Constructivo - HTML-шаблон Construction Building від zrthemes
Найкращі шаблони AMP HTML, якими ви можете скористатися
Попрощайтеся з повільним, застарілим веб-дизайном! Завдяки професійно створеним і оптимізованим HTML-шаблонам AMP ваш сайт завантажуватиметься швидше та матиме вищий рейтинг у результатах пошукової системи. У вас є переваги обох світів: чудовий веб-сайт, який завантажується миттєво. Крім того, усе кодування було зроблено за вас, тому просто завантажте та починайте. Позбавтеся від клопоту веб-розробки та дозвольте цим ресурсам швидко підготувати ваш сайт до запуску без шкоди для стилю чи функціональності.
Навіщо вам потрібен шаблон HTML із технологією Accelerated Mobile Pages
Accelerated Mobile Pages (AMP) – це платформа для веб-компонентів, яка дозволяє розробникам створювати веб-сайти, які добре працюють на мобільних пристроях. Переваги для користувача включають перелічені нижче.
- більш швидкий час завантаження;
- краща навігація;
- покращена загальна продуктивність.
Іншими словами, теми з цієї колекції допомагають створити швидку та безперебійну роботу користувачів. Вони вже мають вбудовані динамічні функції, тому ваш сайт швидко завантажуватиметься на будь-якому пристрої. Це покращить ваш рейтинг у пошуковій системі, зацікавить користувачів вашим сайтом і збільшить продажі.
Отже, якщо ви хочете зробити свою онлайн-присутність зручнішою та ефективнішою, то тема HTML5 із AMP може стати вашим виходом!
Кому буде корисна тема AMP HTML?
Теми AMP HTML стають все більш популярними серед розробників і власників сайтів. Вони забезпечують чудовий спосіб створення швидкозавантажуваних і навіть дружніх до SEO онлайн-проектів. Але хто є цільовою аудиторією цих ідей?
Відповідь проста: будь-хто, хто хоче створити веб-сайт, який виглядає чудово та швидко завантажується на всіх пристроях, може це зробити. Незалежно від того, чи є ви власником малого бізнесу, який прагне покращити свою присутність в Інтернеті, чи розробником, який шукає простий спосіб створення власних веб-сайтів, теми AMP HTML є ефективним рішенням. Фактично, ви запустите свій проект швидше, ніж будь-коли раніше.
Розуміння особливостей тем HTML із технологією AMP
Ви повинні визначити, які функції важливі для вас, а які неважливі. Щоб допомогти вам зрозуміти сильні сторони кожного шаблону, ми склали список найвидатніших функцій, які пропонують ці інструменти:
- Чуйний характер. Макет, готовий до мобільних пристроїв, дозволяє сторінкам автоматично змінювати розмір залежно від пристрою, який їх переглядає. Ця функція є необхідною, оскільки вона означає, що ваш сайт добре виглядатиме на екрані будь-якого розміру та добре працюватиме на мобільних пристроях.
- Настроювані макети, кольори та типографіка. Ви можете змінити макет, додавши розділи, роздільники та інші інструменти, які дозволять вам додати функціональність, зберігаючи ваше творче бачення. Ви також можете змінювати колірну схему, кольори тексту та шрифти відповідно до індивідуальності вашого бренду.
- Вбудовані блоки: Існують різні блоки вмісту, такі як контактна форма, які вже вбудовані, що дозволяє вам одразу розпочати роботу.
- Готовність до блогу: Ви можете додавати дописи до попередньо створеного розділу блогу, щоб ділитися історіями та навіть додавати мультимедійні елементи для читачів.
- На основі jQuery: jQuery — це розширена бібліотека JavaScript, яка була вбудована в дизайн цих тем, щоб забезпечити користувачам приємне проведення часу.
Створення сайту за допомогою HTML-шаблону Accelerated Mobile Pages
Розповімо вам про етапи створення сайту за допомогою шаблонів AMP HTML.
- Виберіть правильний веб-дизайн, який відповідає вашим вимогам. Переконайтеся, що він відповідає вашій бажаній структурі кодування та забезпечує візуально приємну естетику для вивчення користувачами. Це дозволяє користувачам з легкістю виконувати всі функціональні потреби вашого бізнесу.
- Налаштуйте свій шаблон за допомогою приголомшливих візуальних елементів та іншого привабливого вмісту, який допоможе привернути увагу вашої аудиторії. Додавання веселих зображень, інфографіки та інших засобів масової інформації є ефективним способом оживити ваш шаблон і зробити його таким, що запам’ятовується.
- Переконайтеся, що швидкість і продуктивність вашої сторінки максимально оптимізовані . Це позитивно вплине на взаємодію з користувачем, рейтинг у пошуковій системі та загальну стабільність. Покращення часу завантаження гарантує, що відвідувачам не доведеться стикатися з будь-якими збоями чи затримками під час навігації вашим сайтом. Від цього може залежати здійснення або зрив продажу.
- Переконайтеся, що ви все ретельно перевіряєте та налагоджуєте; це допомагає уникнути будь-яких катастрофічних недоліків або грубих помилок, які з’являються на передній частині. Налагодження слід проводити регулярно, оскільки це допомагає виявити проблеми на ранній стадії та запобігти знищенню веб-сайту в майбутньому.
- І, нарешті, найголовніше, переконайтеся, що ваші проекти завжди захищені й оновлюються. Це означає бути в курсі оновлень програмного забезпечення та виправлень безпеки, а також гарантувати, що будь-які конфіденційні дані захищені від зловмисників. Крім того, ви повинні регулярно робити резервні копії, щоб не втратити жодних даних у випадку, якщо трапиться щось несподіване.
10 найпомітніших змін у веб-макетах цього року: відео
Поширені запитання щодо шаблонів AMP HTML
Як працюють шаблони AMP HTML?
Вони схожі на будівельні блоки веб-сайту. Вони дозволяють легко створювати веб-сторінки, оптимізовані для швидкості та продуктивності. Таким чином ви зможете швидко створювати привабливий контент, який одночасно реагує та швидко завантажується. Вам не доведеться турбуватися про кодування з нуля або складні елементи дизайну; просто підключіть свій вміст, і ви готові до роботи!
Чи покращує продуктивність онлайн використання шаблонів AMP HTML?
Вони спрямовані на скорочення часу завантаження сторінки та покращення взаємодії з користувачем, щоб ви могли отримати максимум від свого сайту.
Чи можу я продавати власні шаблони AMP HTML?
звичайно. Templateog体育首页 — ідеальна платформа для веб-дизайнерів, які хочуть вивести свої навички на новий рівень. Простий у користуванні інтерфейс дозволяє завантажити та почати продавати свої дизайнерські ресурси клієнтам у всьому світі, де ви можете спостерігати за зростанням своїх прибутків.
Як я можу використовувати шаблони HTML із фреймворком Accelerated Mobile Pages, щоб мій сайт завантажувався швидше?
Цей фреймворк допомагає оптимізувати веб-сторінки для покращення мобільної швидкості та взаємодії з користувачем. Це скорочує час завантаження сторінки, покращує позиції в пошукових системах і навіть отримує більше кліків і переходів. Отже, якщо ви хочете пришвидшити час завантаження, варто розглянути теми AMP HTML5.